Tap Forms Database Pro for Mac, iPhone, iPad and Apple Watch › Forums › Using Tap Forms 5 › Linking Images in a Database
- This topic has 7 replies, 4 voices, and was last updated 6 years, 3 months ago by
JBB.
-
AuthorPosts
-
July 22, 2019 at 9:54 AM #36017
Dean HarrisParticipantIs there a way to create and select an image [by name] for use in another form?
Example: I created a separate form that contains a list of disc types (CD, LP, Blu-ray Disc, 4K, etc.) and also features their associated logos. Right now, I can choose a value from that form for use in my Media Library form. However, ideally, what I would really like to do (if possible) is choose a logo [by it’s name] and have that image load instead of the text… But also be to choose and search on those values [by name].
So, in other words, I would choose CD from the “linked” form and the Compact Disc logo would show in the image field.
Hope that makes sense.
Thanks,
DeanJuly 22, 2019 at 2:55 PM #36018
BrendanKeymasterSort of like the Media Browser in WordPress?
The only way to sort of simulate that in Tap Forms would be with a Link to Form field that uses a Many to Many Link Type. But it would just display as a table of records in your parent form.
July 22, 2019 at 11:09 PM #36021
Sam MoffattParticipantI use a Gallery form that I have a M:M mapping back in for some stuff but that results in a table being displayed though that sort of works (I wish I could change that to render as a photo field, I still miss the old image squares).
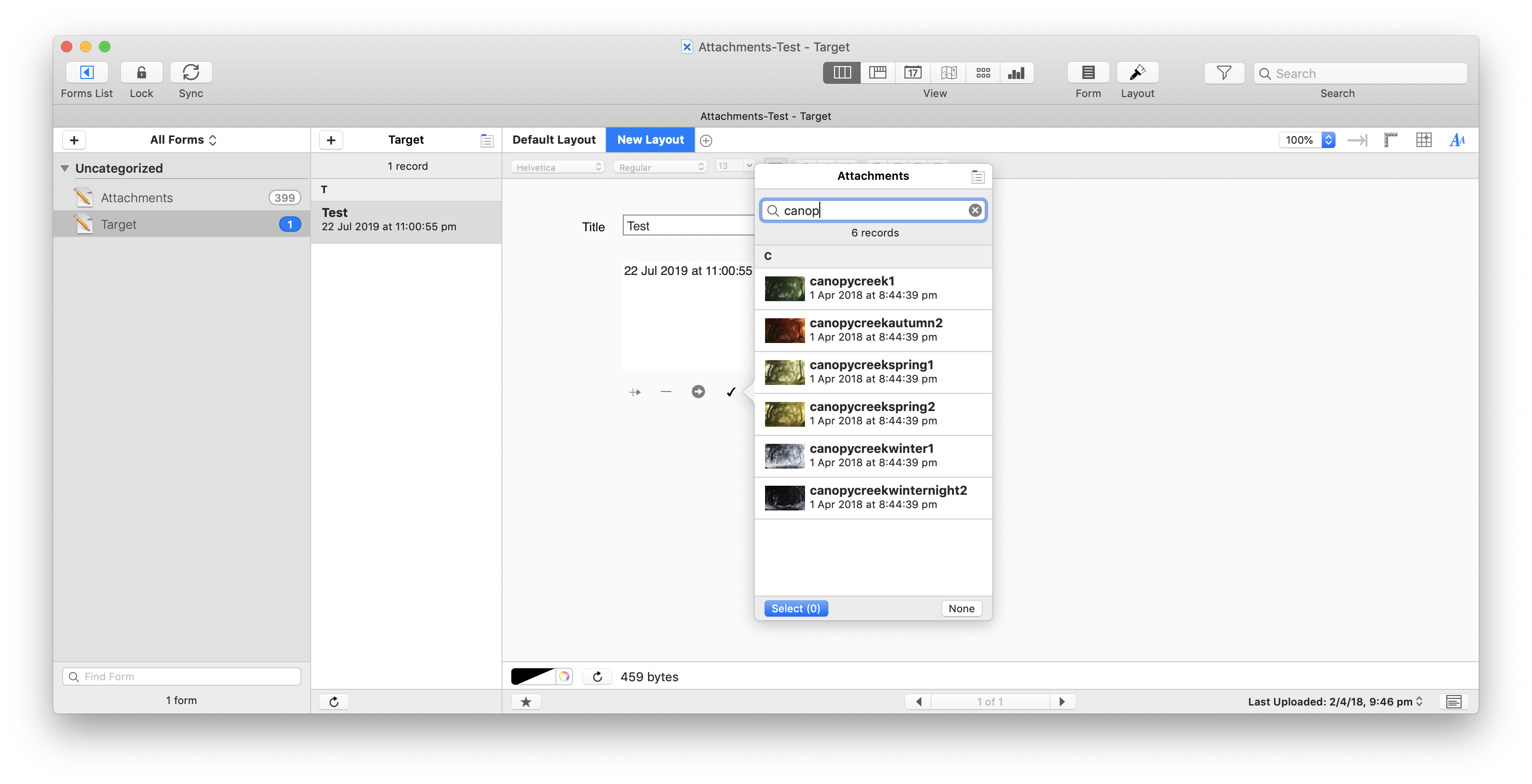
With some extra tweaks what might work (ish) for you is you have the images in a form and then do a 1:M with the many being the target form with “show inverse relationship” ticked to create the other field. That will result in a single item render however it doesn’t include the actual image in the render but it will give you a picker which does include the image (make sure the image is the first field of the form). It feels backwards but the disc type is linking to the item (1:M or M:1, many things exist but they only have a single disc type) and you’re setting up the inverse relationship.
I would like some extra control over the way this particular control renders on the Mac. I think something cool would be the ability in the custom layouts to be able to set a layout from the target form to use. That could also work in the 1:M/M:M use case with some further thought but at least for the parent/inverse use case of the 1:M, embedding a custom layout inside the link to form field in another custom layout would be cool and I think could solve Dean’s problem.

Attachments:
You must be logged in to view attached files.July 23, 2019 at 5:54 AM #36028
Dean HarrisParticipantHey guys, thanks so much for the suggestions! Not exactly the same thing, but I really appreciate the input and it gives me something to consider.
Brendan, I’m not sure if these types of requests get your juices flowing or give you a headache. But hey, at least you know we’re using the app to its fullest!
July 23, 2019 at 9:03 AM #36029
Sam MoffattParticipantThere is one other way I can think of doing it which would be to use the scripting API to download the image from a known location into the document with either a prompter to pick the type via a form script or a field script watching a text field with a pick list configured. There are two problems with this: the first is that it would duplicate the attachment for each document which could get expensive if you have a lot of records and the second is you’d also need a web server somewhere to download it from. A new API for copying images could work here as well to remove the web server requirement but the duplication is a side effect of copying the image to every document.
July 23, 2019 at 11:01 AM #36030
BrendanKeymasterThe CouchbaseLite engine is smart enough to unique the actual blob files that get stored on disk as long as the original image has the same digest. I just tested it and it does work. Selecting the same image stores just a single .blob file within the attachments folder inside the
db...cblite2 folder.@Dean, I love getting feature requests. I just can’t promise that I can implement everyone that is asked for. Sometimes it’s a matter of how much time I think it will take to complete, so that determines whether I’m willing to tackle it or not. Or it’s whether I think the feature will be useful to the majority of customers or if it’s something unique to just one customer’s specific workflow. There are some things that I put into Tap Forms because I want them there, but the majority of new features you get are because of customer requests. It’s a bit like you guys are actually designing Tap Forms and I’m just building it :)
Thanks!
Brendan
July 24, 2019 at 10:57 PM #36044
Sam MoffattParticipantI posted a field script that does this with a pick list field over in the Script Talk forum under “Populate image based on pick list”. It’s not an ideal solution but demonstrates how to achieve what I was talking about. If you only edit on your own Mac, then you can put the images locally and use MacOS’ built in web server and use that to host the files you want to include. It’s not a great solution to the problem but it is an example of how to solve it with a script field. Would love to see custom embedded layouts for Link From Form fields because I think that would solve your problem here.
September 8, 2019 at 3:43 PM #36717
JBBParticipant+1 on this feature. It would be a great generalization for any field to be able to display the corresponding field of a linked record.
-
AuthorPosts
You must be logged in to reply to this topic.


