Tap Forms Database Pro for Mac, iPhone, iPad and Apple Watch › Forums › Script Talk › Form Script to quickly add a new record in Link to Form
- This topic has 3 replies, 2 voices, and was last updated 6 years, 5 months ago by
Sam Moffatt.
-
AuthorPosts
-
July 21, 2019 at 10:24 AM #35990
Sam MoffattParticipantI have a form called “Order” where I store stuff I order online. It has a child record called “Shipments” which store shipments. I often want to quickly add a new shipping record and use this as a form script with the prompter to add in a new shipment record with the tracking ID and carrier set. It also will set the shipping date based on the order record if it’s already set or default it to the current date.
This uses the prompter for user interaction (including leveraging a pick list) and
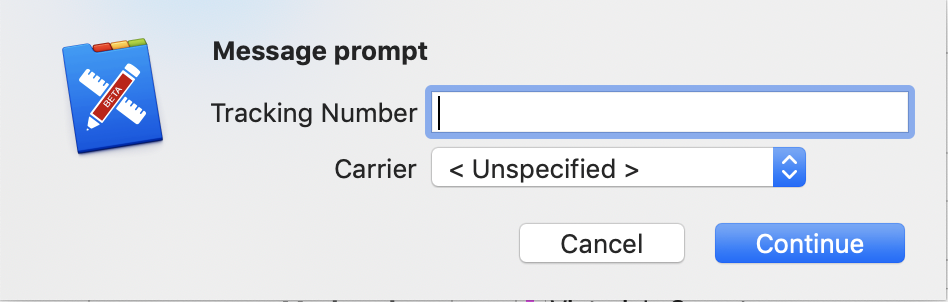
addNewRecordToFieldfor adding a new record to a Link to Form field. It also demonstrates usingsetFieldValuesto bulk set values and also usesJSON.stringifyto dump out debugging information withconsole.log. Here’s a screenshot of the prompter:
Field names are at the top, replace with ID’s matching your fields.
// Order: Shipment Field ID var shipments_id = 'fld-db2fcdb4d79c466ea09671c47d2ae645'; // Order: Ship Date var ship_date_id = 'fld-6ab700ccc11d418fbd27d8899d00c7a9'; var ship_date = record.getFieldValue(ship_date_id); // Shipments: Record Field ID's var tracking_number_id = 'fld-c487390743c947969cbe661cff596855'; var carrier_id = 'fld-0950c430cb0c41f79c51d43a544b366b'; var shipping_date_id = 'fld-1aa32f17e059424fb4e24bf894b34fdf'; var callbackFunction = function() { if (tracking_number && carrier) { var data = { [tracking_number_id]: tracking_number, [carrier_id]: carrier, }; if (ship_date) { data[shipping_date_id] = ship_date; } else { data[shipping_date_id] = new Date(); } console.log(JSON.stringify(data)); var shipmentRecord = record.addNewRecordToField(shipments_id); shipmentRecord.setFieldValues(data); document.saveAllChanges(); } }; let prompter = Prompter.new(); prompter.addParameter('Tracking Number', 'tracking_number', 'text') .addParameter('Carrier', 'carrier', 'picklist', 'Carrier - Shipments') .show('Message prompt', callbackFunction);Attachments:
You must be logged in to view attached files.July 26, 2019 at 6:38 AM #36053
Ryan StewartParticipantThis script does almost exactly what I want to do, but I can’t get it to function exactly.
I’d like to run a form script that moves a field in FORM A to a new record in FORM B. The appropriate JSON is generated, but the new record is not being created as expected.
Anyone care to take a look? Thanks in advance.
// Posted: Case Field ID var posted_case_id = 'fld-bd5454484fab41d1a4fd75cf8af6f358'; var posted_case_value = record.getFieldValue(posted_case_id); // Perioperative: Record Field IDs var periop_case_id = 'fld-416eb25e66aa48af949e528a2132d00e'; function move_to_periop() { var data = { [periop_case_id]: posted_case_value, }; var periopRecord = record.addNewRecordToField(periop_case_id); periopRecord.setFieldValues(data); document.saveAllChanges(); console.log(JSON.stringify(data)); } move_to_periop();July 26, 2019 at 10:20 AM #36056
Ryan StewartParticipantOkay, I figured it out…
I needed to change the document by callingdocument.getFormNamed()first// Posted: Case Field ID var posted_case_id = 'fld-bd5454484fab41d1a4fd75cf8af6f358'; var posted_case_value = record.getFieldValue(posted_case_id); // Perioperative: Record Field IDs var periop_case_id = 'fld-416eb25e66aa48af949e528a2132d00e'; function move_to_periop() { var data = { [periop_case_id]: posted_case_value, }; periop_form = document.getFormNamed('Perioperative'); var periopRecord = periop_form.addNewRecord(); periopRecord.setFieldValues(data); var results = document.saveAllChanges(); console.log(JSON.stringify(data)); console.log(results) } move_to_periop();I remain incredibly excited about the functionality that this API adds to Tap Forms.
July 27, 2019 at 10:37 AM #36065
Sam MoffattParticipantIf you do the
document.getFormNamedapproach then there won’t be a link between the original form and the new form. If you don’t have a Link to Form field then that might be intended however if you have a Link to Form field then usingrecord.addNewRecordToFieldwill automatically link the parent record to the child record. -
AuthorPosts
You must be logged in to reply to this topic.


