The new layout designer makes creating beautiful layouts as easy as dragging and dropping.
To create your first layout, click the + button beside Default Layout

The Layout Inspector panel will automatically display on the right when you add a new layout. But you can also display and hide the Layout Inspector Panel by clicking the Layout button in the toolbar at the top of the window:
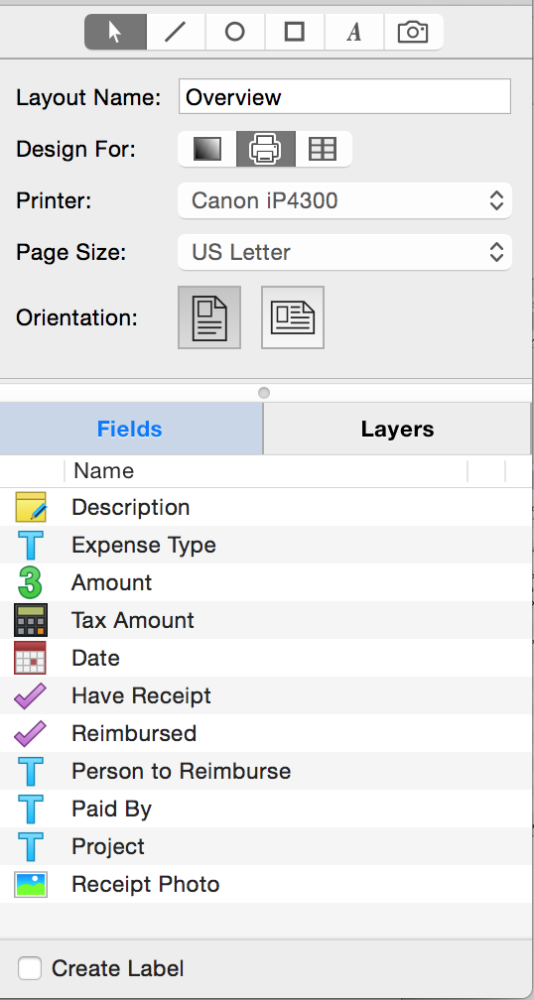
The Layout Inspector provides you with tools to customize the layout of your form’s fields and other graphic elements you might like to have on the page.
The Layout Name property allows you to set the name you’d like to give to your custom layout. The tab button that represents your layout will display this name. Clicking on that tab will switch to the selected layout. You can have as many layouts as you would like.
The Design For property allows you to select the purpose for the layout. You have three choices:
- Screen lets you design a layout which will resize itself to fit the screen the layout is being displayed on. This is perfect for data entry layouts.
- Printer lets you customize the design of a single page print layout. This is perfect for designing invoices, product marketing descriptions, mail merge letters, etc.
- Labels lets you create a label template by selecting from more than 1000 Avery® label templates. You can also customize any of the built-in label templates or create your own from scratch.
The Printer property lets you select which printer you would like to print the layout to.
The Page Size property lets you select a paper size to print to. For example: Letter, Envelope, A4, etc.
The Orientation property lets you select from portrait or landscape. The page size on screen will resize appropriately according to the Page Size and Orientation properties you select.
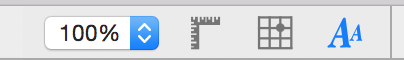
The buttons at the top of the Layout Design View let you select a Zoom Level, turn on and off the Text Inspector, the Rulers, and the Snap to Grid functionality.
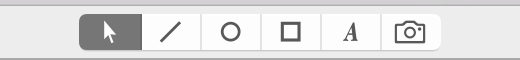
To the right at the top of the Layout Inspector panel are the layout design tools.
The Arrow tool lets you select, resize, and drag around the objects on your layout page.
The Line, Oval, and Rectangle tools allow you to draw lines, ovals and rectangles on the page. You can constrain the line, oval or rectangle by holding down the shift key as you drag a handle around on the page. You can change the stroke of a line, circle or rectangle to make it thicker or thinner. You can also change the stroke colour of lines, ovals, and rectangles using the Graphic Properties Inspector which will appear when you select an object. Ovals and rectangles can also have their fill colours changed.
The Text tool allows you to create blocks of text which will stay the same on every record. This would be useful for things like company names, addresses, or any other kind of text that you want to remain the same on every record.
The Image tool allows you to create areas on the layout which will be filled with any image you have available on your computer. These images will stay the same on every record. This would be good for things like a company logo, icon, photo or any other kind of image you want to have on every record.
Layout Properties
The Layout Properites panel lets you change the layout name, what your’e designing your layout for (screen or printer), set the printer, the page size, and the page orientation.
Fields and Layers
The Fields list shows all the fields that are available to be dragged into the layout area. Below the Fields list is a checkbox which will tell Tap Forms to automatically create a label for you when you drag a field to the layout area. Labels will be given the default value of the field name, but they can be changed after they have been created. You can change label colours, fonts, sizes, and text alignment.
The Layers list shows all of the objects that are already on the page. You can drag these objects up and down to send them behind or in front of other objects. You can also lock objects so they can’t be moved around accidentally.
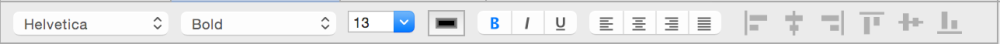
Text Inspector and Alignment Controls
The Text Inspector lets you set fonts, sizes, colours and text alignment (left, centre, right, or full). When the Text Inspector is visible you also have access to controls for aligning objects on the layout area. You can select multiple objects and align them all together using these controls.
Objects can have their left edges, right edges, bottom edges, and top edges aligned. They can also be aligned vertically or horizontally. The Layout menu also gives you some further options for sizing all the selected objects so they become the same width or height.
The Text Inspector can also be used when editing a record to set the text properties of a Note field. You can highlight some text and change the font, the font size, make it bold, italicized, underlined, or adjust the text’s alignment.
Besoin d'aide supplémentaire avec ce sujet?
N’hésitez pas à nous contacter ici.