
Les nouveaux formulaires 5.3 de Tap sont des Scripts tant au niveau du formulaire qu’au niveau du champ. Les scripts vous permettent d’écrire un code qui peut effectuer des actions complexes sur vos données.
Les scripts doivent être écrits dans le langage de programmation JavaScript. Veuillez consulter ce lien pour plus d’informations sur la syntaxe JavaScript prise en charge : https://tc39.github.io/ecma262/
Scripts au niveau d’un Champ
Un Script de Champ est similaire à un Champ de calcul en ce sens qu’il est exécuté lorsqu’un champ auquel le script fait référence change. Le mécanisme qui déclenche l’exécution du script est le suivant : vous avez une référence à un champ dans votre script via la fonction record.getFieldValue(field_id) et ce champ change dans l’enregistrement. Les scripts peuvent souvent être plus efficaces et plus faciles à comprendre que les Calculs lorsqu’il s’agit de formules complexes. Ainsi, si votre formule commence à devenir complexe, vous pouvez envisager d’utiliser un champ Script à la place.
Pour créer un champ Script :
- Ouvrez la barre latérale des formulaires et cliquez sur “Champs”.
- Cliquez sur le bouton + pour ajouter un nouveau champ
- Dans le menu déroulant, choisissez le type de champ Script
- Faites défiler vers le bas pour trouver le bouton Editer le Script… et cliquez dessus. Vous pouvez également double-cliquer sur un champ Script pour ouvrir rapidement la fenêtre d’édition de script
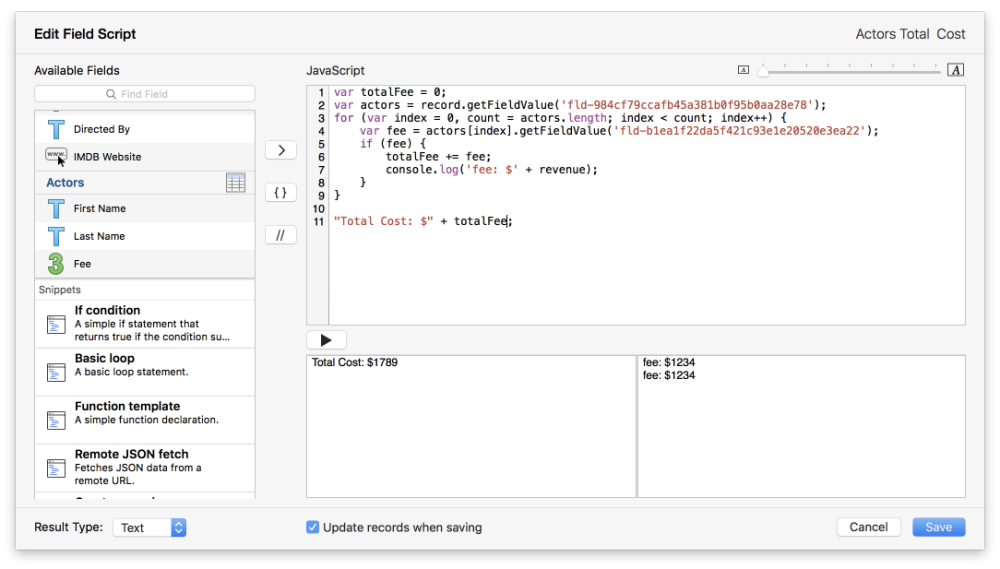
Après avoir cliqué sur le bouton Editer le Script…, vous pourrez saisir vos propres scripts personnalisés, ainsi qu’utiliser des extraits et des champs disponibles pour vous aider dans le processus. En travaillant, vous pouvez choisir la manière dont vous souhaitez que le résultat soit renvoyé au champ (numéro, date, texte, etc.). Vous pouvez également ajuster la taille du texte du script que vous écrivez à l’aide du curseur de taille de police. Lorsque vous avez terminé, cliquez sur Sauvegarder pour enregistrer le script dans votre champ.
Scripts au niveau d’un Formulaire

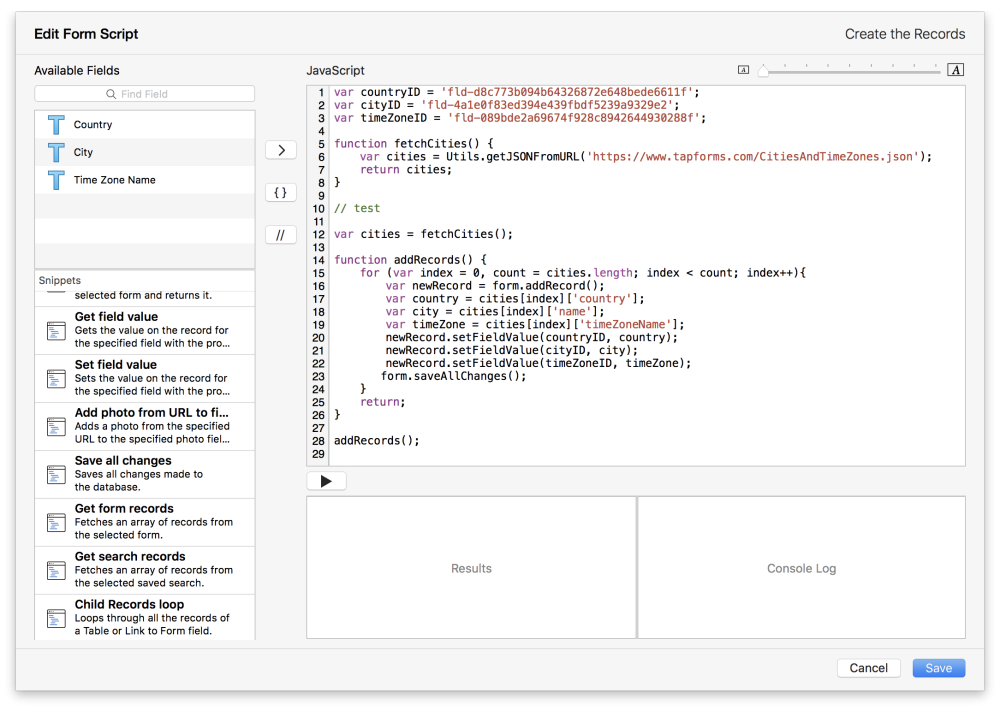
En plus des scripts de champ, Tap Forms 5.3 prend également en charge les scripts de niveau formulaire, qui peuvent être utilisés pour créer de nouveaux enregistrements et mettre à jour les enregistrements existants dans vos formulaires. Les scripts de formulaire sont exécutés manuellement par vous.
Pour créer et modifier ces scripts, visitez l’onglet Scripts dans le panneau d’inspection des formulaires. Vous pouvez double-cliquer sur un script pour accéder directement à la fenêtre d’édition du script. Des raccourcis clavier peuvent également être ajoutés aux scripts pour faciliter leur exécution au clavier. Tous les scripts de formulaire apparaîtront dans le menu des nouveaux scripts dans la barre de menu en haut de l’écran. En sélectionnant un script dans le menu Scripts, le script sélectionné sera exécuté.
Objets spécifiques des formulaires intégrés
Une base de données Tap Forms se compose de formulaires, de recherches, de champs, de listes de sélection, de catégories, d’enregistrements et de valeurs. Il est possible d’accéder à certains de ces éléments directement à partir d’un script en utilisant les objets intégrés suivants :
- Formulaire
- Recherche
- Enregistrement
Consultez l’API JavaScript Tap Forms pour savoir quelles fonctions spécifiques sont à votre disposition.
Brèves descriptions
Dans l’éditeur de script de Tap Forms, il y a une liste de Brèves descriptions que vous pouvez utiliser pour vous aider à accéder aux enregistrements et aux valeurs dont vous aurez besoin pour écrire vos scripts. Par exemple, pour avoir accès à la liste des enregistrements d’un formulaire, utilisez la ligne de code suivante :
var records = form.getRecords();
Une fois que vous avez défini la variable records, vous pouvez alors écrire du code pour boucler le tableau d’objets record, en choisissant des valeurs dans des champs spécifiques de votre formulaire. Tap Forms facilite cette opération en écrivant automatiquement le code pour vous lorsque vous double-cliquez sur le nom d’un champ et sur un extrait.
Par exemple, voici un bloc de code pour un script au niveau du formulaire qui passe en boucle tous les enregistrements d’un formulaire et totalise les recettes de tous les films dans un formulaire Films :
var records = form.getRecords();
var revenue_total = 0;
for (var index = 0, count = records.length; index < count; index++){
var theRec = records[index];
var movie_revenue = theRec.getFieldValue('fld-987c9aac738a4f0fa1d18395902b3fc1');
if (movie_revenue) {
revenue_total += movie_revenue;
console.log('Revenue: ' + movie_revenue);
}
}
revenue_total;Vous pouvez également remarquer qu’il y a une ligne de code qui dit console.log('Revenue : ' + movie_revenue);. Cela indique à Tap Forms de sortir cette ligne dans la zone de journal de la console sur l’écran de l’éditeur de script. C’est très utile pour déboguer vos scripts car Tap Forms n’a pas de débogueur JavaScript intégré. Vous devrez utiliser la fonction console.log() pour faciliter le débogage.
Récupération de données de films à partir d’un service web
Voici un exemple de script Champ qui récupère les données d’un film lors de la saisie d’une valeur dans un champ de code à barres. Vous pouvez même l’utiliser pour scanner un code à barres en utilisant la version iOS. Il récupère automatiquement les données et remplit les champs pour vous, y compris en téléchargeant une photo de la couverture d’un film.
var movie_title_id = 'fld-987c9aac738a4f0fa1d18395902b3fb1';
var genre_id = 'fld-2a0d16d2aece4562b6f44170cf1736a6';
var case_cover_id = 'fld-e2cf02f376864a7cb9f090e4a597f3e4';
var summary_id = 'fld-28cc8f7f082c43818f1169c96c96e5a9';
var imdb_website_id = 'fld-9bc90613e8db45fea77579f35eb53b9d';
var barcode_field_id = 'fld-7e3ead95de51427fa5a467b2476d58cd';
function fetchProductInfo() {
var barcode = record.getFieldValue(barcode_field_id);
var url = 'https://api.upcitemdb.com/prod/trial/lookup?upc=' + barcode;
var product_info = Utils.getJsonFromUrl(url);
return product_info;
}
var product = fetchProductInfo();
var code = product['code'];
if (code == 'OK') {
var items = product['items'];
var item = items[0];
var images = item['images'];
var imageUrl = images[0];
var offers = item['offers'];
var offer = offers[0];
var link = offer['link'];
record.setFieldValue(imdb_website_id, link);
record.setFieldValue(movie_title_id, item['title']);
record.setFieldValue(summary_id, item['description']);
if (imageUrl != undefined) {
record.addPhotoFromUrlToField(imageUrl, case_cover);
}
form.saveAllChanges();
}Et voici un autre script de champ qui renvoie une valeur simple en multipliant 2 valeurs ensemble et en renvoyant le résultat :
var amount_id = 'fld.....';
var quantity_id = 'fld....';
var amount = record.getFieldValue(amount_id);
var quantity = record.getFieldValue(quantity_id);
var total = amount * quantity;
'The total is: ' + total;Dans le script ci-dessus, parce qu’il renvoie une valeur Texte, assurez-vous de régler le Type de résultat sur Texte.
Besoin d'aide supplémentaire avec ce sujet?
N’hésitez pas à nous contacter ici.